☆こういうの作ってみました
画像をクリックすると浮き出るヤツを僕もやってみたくて、試してみたよ
— でおきし(ハル) (@deokisi) 2013年9月16日
やってみると、結構大変な事がわかりました(´Д`;) pic.twitter.com/Mpf8jn1GED
☆なんか最近流行ってるし!
クリックすると絵が浮き出る画像すごすぎだろwww - NAVER まとめ
Twitterで流行の『クリックすると浮き出る画像』ってどういう仕組み? | ガジェット通信 GetNews
「残念!ミカサちゃんでした!」っていうオチのやつが面白すぎたので、僕も作ってみたいなぁと思いまして。
☆どうやって作るのだろうか?
○他サイト様の情報によると…
……と、ここまでは理解できたのですけれど、いざ作ってみようと思った時にグレー色の部分とかどうしてるか謎でしたが、色々調べた結果PhotoShopの"チャンネルの選択範囲"を使う事で、グレー色を表現できる事がわかりました。
☆書き方例
以下、画像をクリックすると“球に影が付く”といった効果についてPhotoShopを使ったメモ書きとなります。
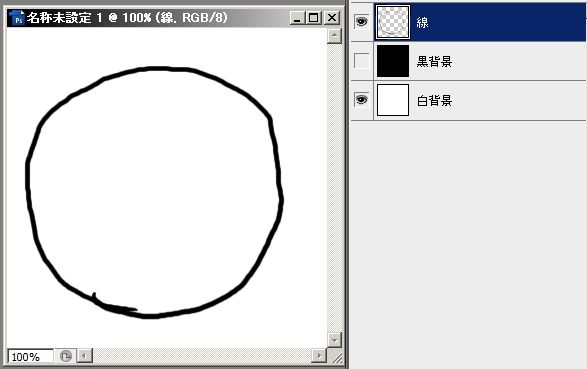
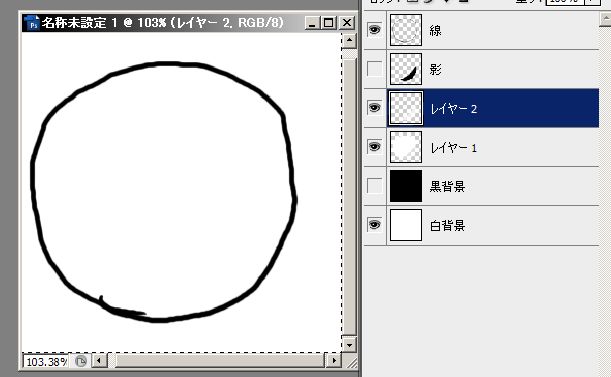
○まずは透明レイヤーに黒色で円を書いてみます

※便宜上、黒と白の背景レイヤーを用意しておきます。
twitterのTL上に表示されるpng画像の透明部分は白背景、画像をクリックすると黒背景になります。
○この状態だと、背景を黒にすると真っ黒になってしまう事がわかります

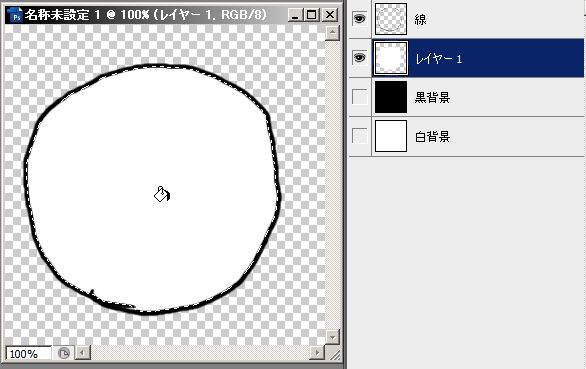
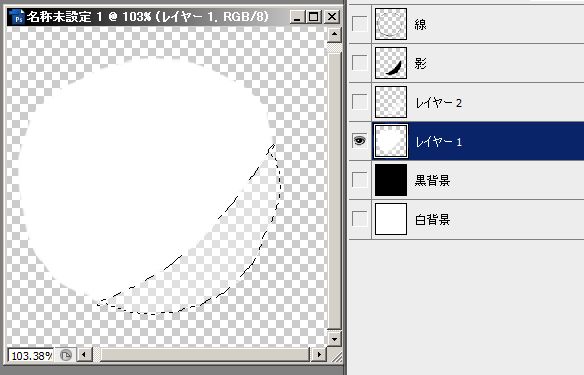
○なので、円の中を白抜きするレイヤーを追加します

これで、黒背景でも円の形がわかります

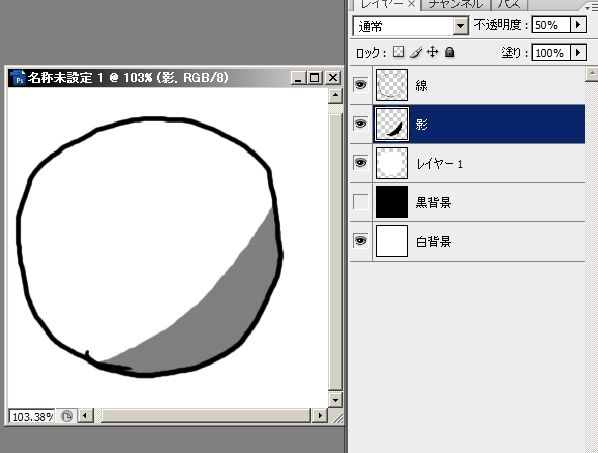
○次に影を書きます
透明度を50%にして、黒色で影を書いていきます

○選択レイヤーを影だけにします

○チャンネルタブを選択して、左下の円マークを選択します

※これでチャンネルの選択範囲が取れます
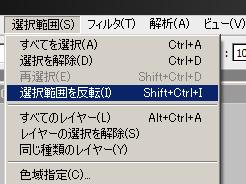
○選択範囲の反転を行います

描画した影の外側が選択範囲になっているので、反転させます
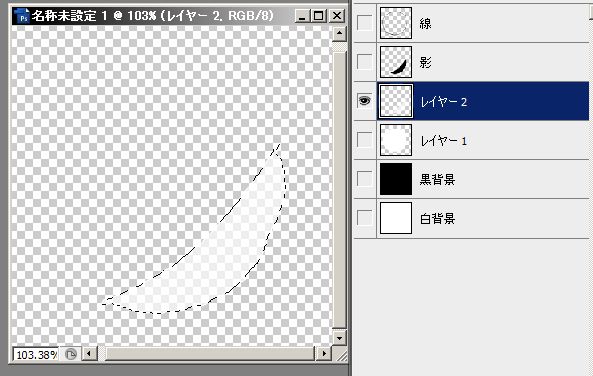
○新規レイヤーを作成し、選択範囲を白く塗ります

バケツツールを使って選択範囲内を白色でベタ塗りします
○選択範囲を保持したまま白抜きレイヤーの影部分を削除します

こうしないと、影部分が下に抜けないので選択範囲部分だけ削除しています
○白背景にすると真っ白です

○表示レイヤーの階層(上から順に)
- 線
- 影(チャンネルの選択範囲を白塗り)
- 白抜き(影部分は削除して透明になっています)
- 背景
○黒背景にすると影が表示されます

以上、簡単ですがこの手法で冒頭の画像を作ってみました。
もっと簡単に作る方法はあると思うのですが、参考になれば幸いです。
ではでは。